10 Essentials Your Code Review Checklist Should Cover

10 Essentials Your Code Review Checklist Should Cover
How good is the code your team has written? Find it out by adding nine indispensable points to your code review checklist that’ll help increase the quality of your code, minimize security risks, and reduce technical debt.
In 2022, 35% of developers released software twice as fast as the previous year. But speed isn’t everything — 40% of organizations struggle to strike a balance between speed, quality, and costs without incurring too much technical debt.
Pairing a useful code review checklist (i.e., a methodical assessment of other programmers’ written code before merging it) with a winning software development strategy can help boost the quality of your code while reducing development costs and technical debt.
But not all code review checklists are the same. Discover nine essential items that’ll transform your code review activities into an efficient, quality-oriented, and highly performant process. Learn how to make high technical debt, skyrocketing costs, and poor-quality software a thing of the past.
Discover the 10 Absolute Essentials to Include in Your Code Review Checklist

Take it from me — effective code review isn’t something to rush. The last time I assisted in releasing a software update after a rushed (and sloppy) code review, it was rolled back 30 minutes later. At the time, code reviews were primarily based on the ‘guts feelings’ of the reviewer of the day, transforming every review into a numbers game.
The team often wondered how other organizations could save money and find more flaws just by having regular code reviews. What was the catch behind it? Have you ever heard of Smartbear, a software manufacturing company?
One of their customers experimented: they calculated how much money their organization could save by reviewing code from the beginning of a project. The results were shocking. They discovered that by implementing periodical code reviews, they could keep more than $200,000 in their pockets and find 162 additional bugs.
We knew we were on the right track, but we were still missing something. That’s when we started experimenting with code review checklists. Six months and many code review checklist versions later, we finally found the perfect ingredients. From then onward, code releases were no longer a leap into the unknown. The code quality dramatically increased, development costs decreased, and team members were learning from each other.
Want to discover the magic ingredients of our code review checklist recipe for success? Here’s a 60-second overview:
| Code Review Checklist Essentials | Sample Questions |
|---|---|
| 1. Check If the Code Includes All Feature Requirements |
|
| 2. Verify Code Readability |
|
| 3. Look For Duplications |
|
| 4. Examine the Level of Maintainability |
|
| 5. Look for Data Security, Privacy, and Compliance Issues |
|
| 6. Assess the Code’s Grade of Reusability |
|
| 7. Figure Out the Code’s Scalability and Reliability |
|
| 8. Find Out About Errors Handling |
|
| 9. Review Code Test Coverage and Quality |
|
| 10. Find and Analyze the Documentation Available |
|
Want to discover the magic ingredients of our code review checklist recipe for success? Keep on reading!
1. Check If the Code Includes All Feature Requirements
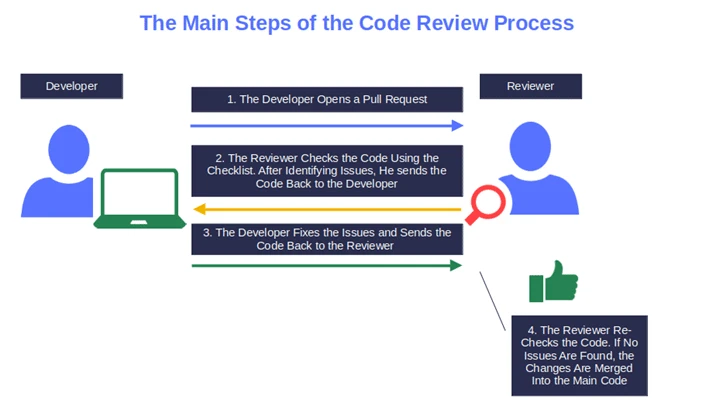
Before immersing yourself in the code, have a look at the feature request tickets and the pull requests (PRs) – i.e., when the developer starts the process of integrating new code changes into the main project – and ask yourself:
- Are any requirements in the feature request ticket missing from the PR?
- Has any requirement been implemented incorrectly?
- Is there any approval missing? For example, has it been approved by all stakeholders and the project manager?
If the answer to even one of these questions is yes, stop the code review and send the PR back to the developer. There’s no point reviewing something that’s going to change again. The PR looks perfect? Then you can move on.
2. Verify Code Readability
Research shows that when people read something on a screen, they comprehend less of what they’ve read compared to when they read the same text written on physical paper? Since the year 2000, this has increasingly become truer with the advent of smartphones.
Why should you care? When a developer writes a piece of code, he or she isn’t the only one who is going to work on and use it. So, if reading on a screen comes with its challenges (e.g., scrolling and risking losing the thread), how can your colleagues or even you, as a reviewer, do a good job if the code is poorly written or formatted?
So, during your review try to answer questions like:
- Is the code easy to read and understand? Does it fit the standard 14-inch laptop screen? Is it structured well? Having to scroll horizontally to view the code is extremely annoying, which makes it easier to miss issues and make mistakes.
- Are classes, functions, and methods small enough? Are they broken down into small chunks) so that they’re easier to understand and remember?
- Do the variables, functions, methods, and classes have compelling names? Do those names tell you what they do, how they’re used, and are easy to search?

- What about the comments? Are they necessary? If yes, clearly explain why these changes are being implemented.
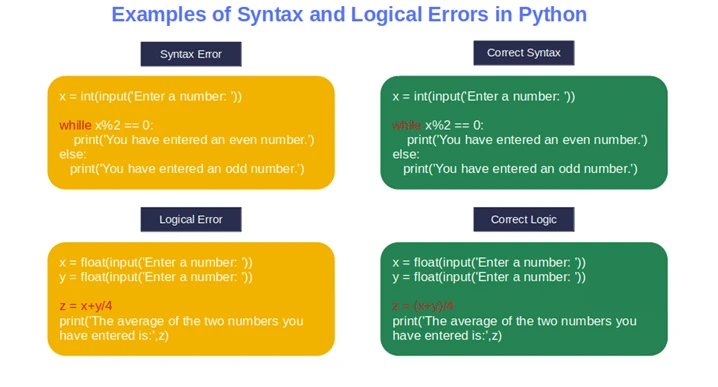
- Does the code flow make sense and is it free from syntax (i.e., typos), and logical (i.e., mistakes causing a program to behave incorrectly) errors? If this is not the case, it’s time to fix it for good.

- Is the code located in the correct folder and package? If not, a more appropriate location should be noted.
- Could the code have been written more simply? Provide suggestions for improvements.
3. Look For Duplications
Many years ago, France and Italy passed legislation requiring organizations operating within their territories to replace foreign language terms with ones in the local language. I remember the humongous amount of work our communication team had to go through to replace every single English term with an equivalent French or Italian term.
Imagine having to implement this type of change on a functionality that’s scattered throughout your code. Without any shortcuts (one of which we’ll mention momentarily), it’ll take you ages to hunt all those similar items down, and it’ll definitely have an impact on your speed of delivery.
Find out if the code’s author followed the DRY (Do not Repeat Yourself) concept by including these simple questions in your code review:
- Is the same code duplicated?
- Is there any reusable function or class that can replace the duplicate code?
- Are there any redundant copies of data increasing storage overhead?
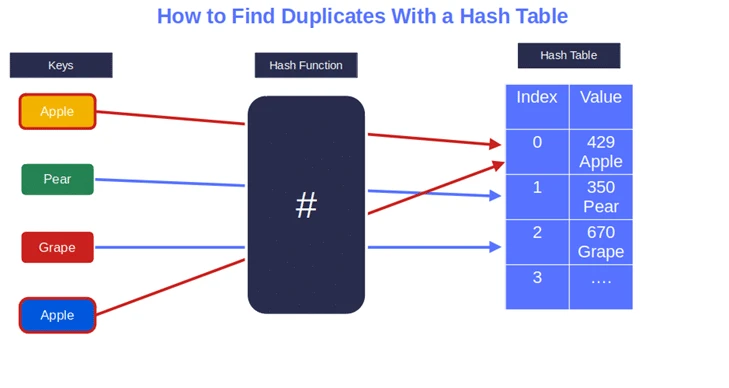
Pro tip: Time constraints are among code reviewers’ top three challenges. Use hash tables to find duplicates in an array quickly. (Remember the “shortcut” we mentioned a few paragraphs ago? This is what we were talking about.) Hash functions let you transform data into a fixed-length value (i.e., a hash digest). These values can be stored in a table that you can use to organize and keep track of unique elements. Why should you do it? Because it’ll reduce the time taken to search for duplicates.
How does it work? Once the hash table has been created, you can then iterate through the array elements. If the element isn’t in the hash table, it’ll be added to it. Is the element already present in the table? Congratulations! You found your first duplicate. It’s easy as pie and your array won’t be modified.

4. Examine the Level of Maintainability
As Mahatma Gandhi said, “The future depends on what we do in the present.” This is why ensuring that a code requires little effort to support, update, and fix bugs is paramount.
Ask yourself:
- Is the configuration hard coded (i.e., embedded into the source code)? (Hint: It shouldn’t be.)
- Do the changes rely on old code or obsolete libraries?
- Is the code easy enough to be modified or extended without too much work?
- Does it follow the KISS (i.e., keep it simple, stupid) principle?
Why is it so important? Because the more maintainable the code, the less time the developers will need to change it, and the lower will be the risk that the change will break something.
Pro tip: You may also want to verify if the code follows Robert C. Martin’s Principles of OOD (i.e., Object Oriented Design), as neatly summarized by Michael Feathers’ SOLID acronym.
- Single Responsibility. “A class should have one, and only one, reason to change.” In layman’s terms, one class, one responsibility.
- Open Closed. “You should be able to extend a class’s behavior, without modifying it.” Basically, you should be able to add new features without modifying the existing code for the class.
- Liskov Substitution. “Derived classes must be substitutable for their base classes.” This means that a subclass should be good enough to substitute the related base class.
- Interface Segregation. “Make fine grained interfaces that are client specific.” I.e., separated interfaces are better than a big, generic one.
- Dependency Inversion. “Depend on abstractions, not on concretions.” Otherwise said, classes should depend on interfaces or abstract classes, not on functions.
5. Look for Data Security, Privacy, and Compliance Issues
Beginning of June 2023, the sensitive data of 8.8 million Zacks Investment Research’s customers (e.g., email addresses, unsalted SHA256 passwords, and usernames) was published on the dark web.
This is just one example of data breaches that have occurred (so far) this year. For organizations, having secure code has become so important that 37% of developers list testing applications for security issues among their key responsibilities. You can have the best code ever, but if it isn’t secure, all the effort and time you invest will be all for nothing.
OK, some security procedures should already be part of your secure software development life cycle (SSDLC) and your CI/CD pipeline; however, everyone makes mistakes. Want to spot the issues that have gone unnoticed? Include security, privacy, and regulations compliance checks in your code review checklist. Step into an attacker’s shoes and find answers to questions like:
- Does this code handle authentication securely? For example, is a PKI-based client authentication certificate (i.e., a digital certificate installed on a user’s device) being used for authentication rather than traditional passwords? Or, have you implemented multifactor authentication?
- Do users get access to the application following the principle of the least privilege? To confirm it, you may want to check if OAuth 2 or the OpenID Connect protocol is utilized to give users access to only the functions they need to do their work.
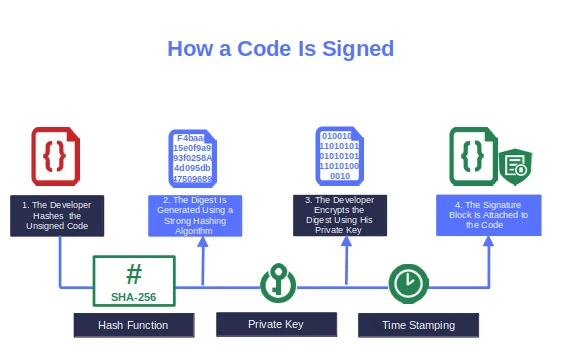
- Did the developer sign the code with a code signing certificate issued by a trusted certificate authority (CA), or did they use a self-signed certificate instead? If they utilized the latter, don’t forget that such certificates are not secure for applications in production because they’re not trusted.

- Are any credentials hard-coded into the code? In 2022, GitGuardian discovered 10 million new secrets in public GitHub commits. That’s a stunning 67% increase compared to 2021. To make things worse, nearly 12% of those exposed secrets were private keys. Imagine what an attacker could do if he could get hold of one of your developer’s private keys… The damage would be immense.
- Is the code compliant with industry or regional privacy and security regulations? Samples of such regulations and laws include the European Union’s General Data Protection Regulation (GDPR), the California Consumer Privacy Act of 2018 (CCPA), and the Payment Card Industry Data Security Standard (PCI DSS).
- Are all types of sensitive data (e.g., user data, credit card information, passwords) securely handled and stored? Just as an example, think about Zacks Investment Research’s data breach we just mentioned. Are you storing password hashes that are properly salted and peppered instead of plaintext secrets?
- Are there security measures in place to prevent attacks? For instance, are you using input sanitization and validation to help prevent cross-site scripting (XSS) or SQL injection attacks (i.e., malicious codes injected into an application or an SQL query)?
- Is the data retrieved from external APIs or third-party libraries properly validated? Checking if their values are acceptable (i.e., correct) is another effective method to protect the application from attacks.
Pro tip: Explore our guide to OWASP secure coding practices checklist for more guidance and suggestions.
6. Asses the Code’s Grade of Reusability
Do you “upcycle” instead of just throwing things away? I do, and I apply the same concept when writing code as well. Why? Because recycling speeds up development, saves money, and reduces the risk of introducing new vulnerabilities into your products.
This is also one of the reasons why low code platforms, projected to reach a revenue of over $12 million by 2024, are based on the reusability concept. Code easily, faster, and with greater security. What could an organization want more?
Look into the level of reusability of the code you’re reviewing:
- Is there any similar functionality elsewhere that can be reused?
- If there is one, why hasn’t it been applied in this case?
- Are functions and classes generic enough so they can be reused later?
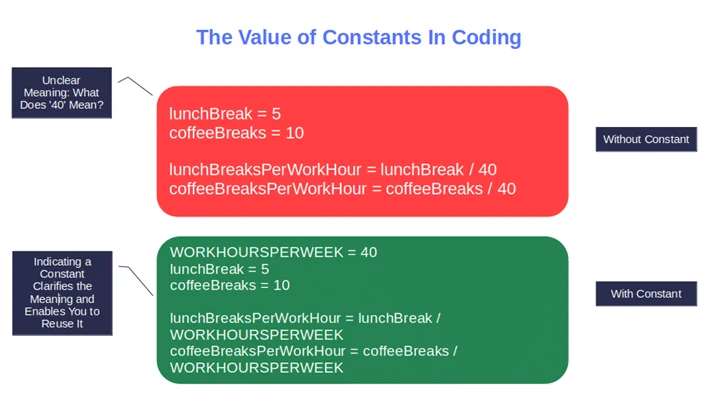
Pro tip: Suggest your developers use constants instead of single values to increase code reusability.

7. Figure Out the Code’s Scalability and Reliability
Once your application is released, what’s the likelihood that no one will request a change or a new feature? None, zero, nada. On the other hand, the probability that something in the application will fail sooner or later is high. A request returning an error, an asset not loading properly — regardless of which issue occurs, something inevitably goes wrong all of the time.
But, if the code behind the application is scalable and reliable enough (i.e., it’s fault tolerant), changes will be relatively easy to implement. In case of errors, the impact on users will be as limited as possible.
Your code review checklist should therefore cover questions such as:
- Has the code been written on the assumption that it’ll be changed or will have failures in the future?
- Does the code support a larger user base or data? Let’s say you built an internal web application that’s used by an organization in the U.S. One day, the company expands and opens new offices in France and Germany. Would you be able to give access to it to all new employees, and support two new languages without changing the whole application?
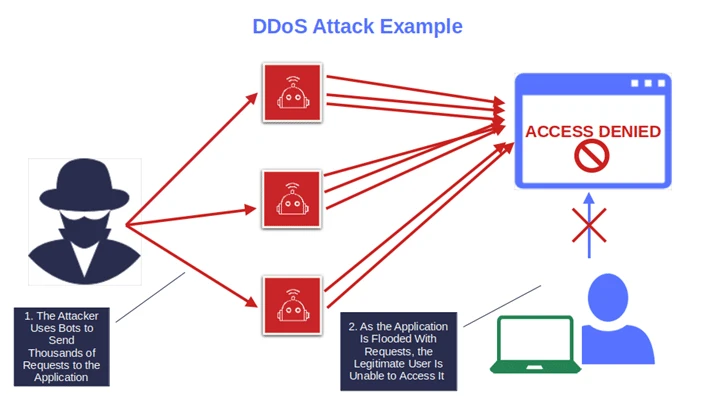
- What will it happen if high-traffic requests hit the application due to a DDoS Attack?

- Will the code work even if, for example, the SQL database behind would be offline?
- What about if you had to change some given parameters — would the code display an error message?
And talking about errors, how are these going to be handled? Let’s see a few sample questions on error handling to add to your code review checklist.
8. Find Out About Error Handling
One of my friends has a bad habit. Whenever he hits the submit button in an application and it doesn’t immediately react, he keeps on hitting it frantically until either it works or he receives an error message. Yeah, he’s one of those people… but he’s not alone; I bet many people do the same when they get frustrated.
Now imagine that this is your software. I’m fairly certain you didn’t think to verify how the code you’re reviewing would handle this kind of issue. There are so many error-handling scenarios that it would be virtually impossible to consider them all. However, there are key questions that can help you spot most of them.
- Are error messages user-friendly yet generic enough to protect your application from attacks? Consider the typical example error: “The username you’ve just entered doesn’t exist.” The user will immediately understand what they did wrong; however, you’ve also just revealed to a potential attacker that the username they tested during a dictionary attack (i.e., the cybercriminal tries all common words in the dictionary to find the right credentials) doesn’t exist in your database. Thanks for the help, mate.
- Are events logged and stored long enough to allow debugging and security investigations in case of incidents? Let’ssay your application falls prey to a cyber attack. How are you going to be able to identify the root cause if the logs related to the attack are gone? To be on the safe side, keep log records for at least six months. Be aware though that some specific regulations like the PCI Data security Standards (PCI DSS) may require you to store them for longer periods.
- Is this update ensuring that saved logs won’t display sensitive information (e.g., credentials, path names, banking information) that could lead to a data breach? An unsafe script error could reveal the whole path to the database where users’ credentials are stored. An error log could include the customer’s name and credit card number. Dig deeper in this issue, and uncover a few examples in MITRE’s Common Weakness Enumeration (CWE)-532.
- If the debugging information was accidentally exposed in production, could an attacker identify potential vulnerabilities or ‘open doors’ in the system? Did you release the application and forget to remove the debugging code? D’oh. An attacker could obtain your database password via a debugging information like highlighted in CVE-2004-2268.
Pro tip: Analyze the code by comparing it with the use cases described in the OWASP error handling cheat sheet.
9. Review Code Test Coverage and Quality
Do you think that tests aren’t your business and, therefore, you haven’t included a test analysis in your code review checklist until now? It’s time to change this mindset. Just because the code passed all the tests doesn’t mean that those tests were good or that the code is perfect.
Did your team use bots in the testing process like 53% of developers interviewed by GitLab in 2023? While this is a good practice, remember that automation doesn’t mean perfect. It just means that it’s automatically testing for set criteria. What if a test was so standardized that it didn’t cover everything it was supposed to? What if it passed for the wrong reasons or wasn’t updated to reflect those specific changes?
Add a fundamental step to your code review checklist and ask:
- Did you find any test that was specifically created for the actual code change to cover the requirements?
- Is the quality assurance (QA) process used also including unit, integration, and system tests?
- Are all tests following standards and best practices?
- Are there any test cases that are missing or too generic? Sometimes, we focus so much on checking performance and bugs that we forget about security. Ensure that there are some tests addressing the most common security issues (e.g., can users access certain areas of the application without authenticating?).
Pro tip: Consider tests like code. They should also be easy to read, maintainable, and effective. If they’re too complex to be understandable, they probably aren’t good enough. Instead of pinpointing bugs, they could end up adding to your tech debt.
10. Find and Analyze the Documentation Available
You usually get the importance of documentation when a developer leaves the company. That’s when the poor fellas left in the team have to try to understand the ins and outs of the codes he wrote. If the documentation he left behind is poor, outdated, or simply inexistent, they’re in for a rough ride.
The last time it happened to my team, it took us months to figure it all out and, in some cases, we even had to scrap some applications and re-write them from scratch. And that ain’t funny, believe me. Luckily enough, 53% of developers surveyed by Zeroheight think that documentation helps their colleagues do their job with confidence. To play safe though:
- Look for the ReadMe file. If this is a new project, is there one explaining the why and the how? In case new features are being added to an already existing application, has the file been revised to reflect the changes?
- What about the configuration and other documentation information? Are they all up to date?
- Is the documentation easy to understand? Can your non-technical colleagues figure out what it’s all about? If it practically takes a cipher key to decipher, take another stab at reworking your resource documents.
Pro tip: High-quality documentation is essential for smooth maintenance. Ensure best practices are followed and that the APIs defined in the code change are also well documented.
Among the 10 essential items we’ve just described, what are the ones that you’re definitely going to add to your code review checklist? What? You don’t use a checklist? Uh-oh! “I taut I taw a problem!” like Looney Tunes Tweety Bird may say. Let’s find out why you definitely need one.
Why Do You Need a Code Review Checklist?
Verizon 2023 Data Breach Investigation Report shows that more than 32% of all Log4j vulnerability scanning (i.e., malware that attackers use to get control of servers) happened within the first month after release. Today’s new threats are acting fast and exploiting vulnerabilities on a massive scale in a matter of days.
High-quality code must not only be easy to understand and modify, but it also must be as secure as possible. How can developer teams ensure that the code they’ve just written fulfills all those expectations when they’re urged to produce software as fast as lighting? This is where code review checklists come to the rescue.
A good code review checklist will:
- Create a structured and standardized approach to your review. Goodbye, guts feelings, where everyone is using different processes. Welcome methodical, sleek, and predetermined questions to follow step by step. This approach prevents you from comparing code against personal preferences instead of standards, adds consistency to your work, and helps to avoid confusion.
- Reduce costs. How? It’s easy. Don’t forget anything that could end up leaving undiscovered vulnerabilities, bugs, and/or mistakes. This could become costly to fix once in production.
- Focus the attention where it matters (e.g., security, quality, and performance). Did you know that from 2020 to 2023, software supply chain attacks have increased on average by 742% year on year? A good code review checklist will help you concentrate your efforts on what counts the most so that the final result will be highly secure, top-quality, performant software.
At the end of the day, reviewing code is a bit like reviewing an article or a book. The key to success?
- Ask the right questions.
- Be methodical and organized with the support of a checklist.
- Follow industry standards.
- Focus on what matters.
You’ll make your customers happy and protect the publisher’s reputation. Ready to create a stellar code review checklist? It’s your turn now!
Final Thoughts on 10 Essentials Your Code Review Checklist Should Cover
Doing code reviews without a well-structured checklist is like playing darts while wearing a blindfold. With luck, you’ll hit something, but you’ll need more than luck to get the bullseye.
To really reap the benefits of the time invested in code reviews:
- Focus on security and data privacy issues.
- Check the five “abilities” of the code (i.e., readability, maintainability, reliability, scalability, and reusability).
- Don’t forget about documentation.
Using a code review checklist will help you catch bugs earlier in the development process, avoid common security gaffs, and improve the overall code quality of your code and end product. So, what do you think? Isn’t worth boosting your code review checklist so that it covers the essential points you’ve just explored?